Project Starter and Boilerplate for AI Applications

Last couple of months, I was busy building my dream project 😄
As a developer, I love working on interesting projects and integrations. However, as a solo entrepreneur, I prefer testing different ideas quickly. Having a development toolkit was a no-brainer for me.
The kit is powered by two of the most popular tech stacks used in AI development: Python and JavaScript/TypeScript.
It also comes with built-in use cases, enabling you to get started with your idea quickly.
Python is used for powering the AI integrations, background tasks, and data processing, while JavaScript/TypeScript is used for building the user interface and client-side logic.
What is AiKit?
AiKit is a full-stack developer toolkit designed to streamline the entire process of creating AI-powered web applications. Instead of spending weeks on infrastructure setup, you get a complete starter template with all the essential components already integrated and ready to use.
Think of it as your AI development accelerator – everything you need to go from idea to production, without the usual headaches.

Tech Stack
Complete Tech Stack Out of the Box

Frontend Foundation:
- Next.js with TypeScript for type safety
- React components with Tailwind CSS
- App directory structure following Next.js best practices
Backend Infrastructure:
- Python FastAPI server with async/await support
- Pydantic for data validation and serialization
- PostgreSQL database with SQLAlchemy ORM
- Alembic for database migrations
Essential Integrations:
- Authentication: Supabase Auth for user management
- File Storage: AWS S3 or MinIO for scalable storage
- AI Providers: Replicate, OpenAI, and other model integrations
- Development: Docker and Docker Compose for local setup
- Deployment: Vercel (frontend) and Render (backend) ready
Real-World Demo: Image Generation Application
To showcase AiKit's capabilities, I built a complete image generation and modification application that demonstrates how all components work together seamlessly.
AiKit Demo: Complete Image Generation Application with AI Integration
Key Features Demonstrated:
- Image Upload & Processing: Users upload images through a drag-and-drop interface
- AI-Powered Generation: Input images and instructions are sent to AI models via Replicate
- User Account System: Complete authentication with Supabase Auth
- Image Management: Save generated images to user accounts
- Public Sharing: Share creations with the community
- Explore Gallery: Browse other users' generated images
How It Works:
User uploads image → Frontend validates → Backend uploads to S3 → AI model processes → Generated image saved → User can share/save
The entire flow – from file validation to AI processing to user authentication – is handled by AiKit's pre-built components and APIs.
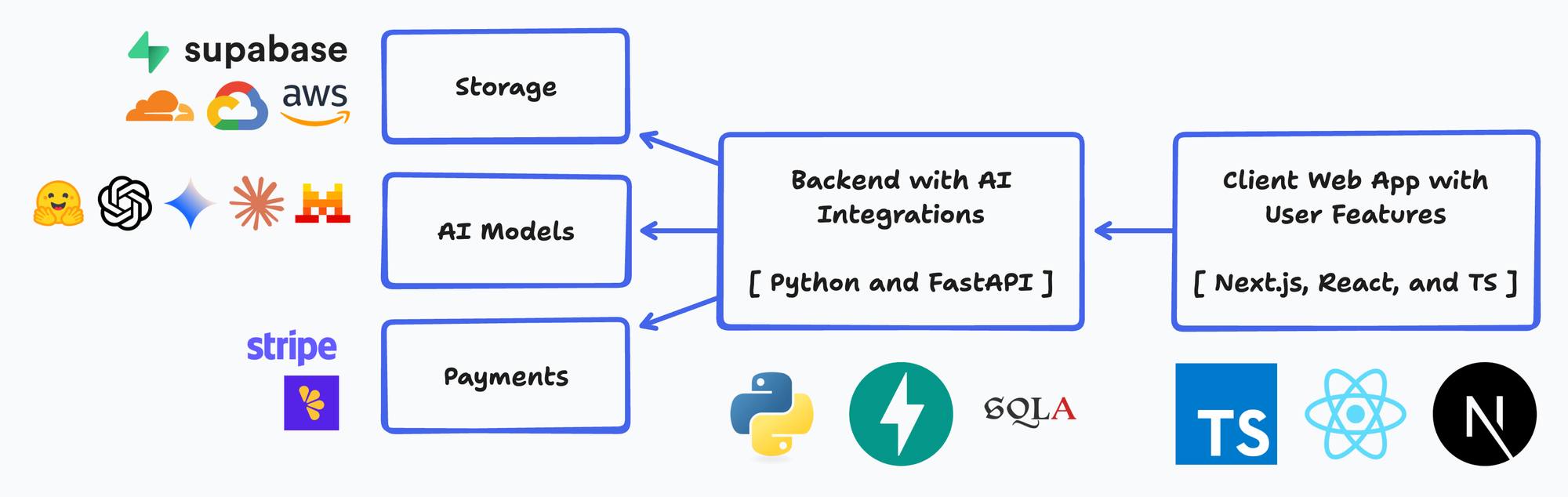
Architecture That Scales
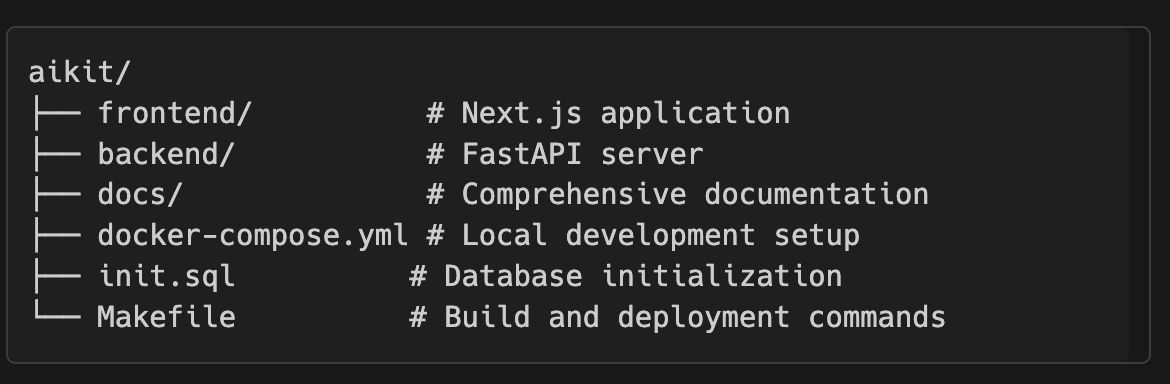
AiKit follows a clean, production-ready architecture:

Development Experience:
- Local Development: Full Docker Compose setup with hot reload
- Type Safety: TypeScript frontend with Pydantic backend validation
- Database Management: PostgreSQL with proper migrations
- Environment Configuration: Secure environment variable handling
- Error Handling: Comprehensive error handling throughout the stack
Security & Performance Built-In
AiKit doesn't just provide functionality – it offers production-ready functionality:
Security Features:
- Input validation with Pydantic schemas
- File upload validation (type, size, content)
- Rate limiting to prevent abuse
- SQL injection prevention with parameterized queries
- Secure environment variable handling
Performance Optimizations:
- Database indexes for frequently queried fields
- Pagination for list endpoints
- Background tasks for time-consuming operations
- Database connection pooling
- Async/await for I/O-bound operations
Why I Built AiKit
Having worked on multiple AI projects, I kept encountering the same time-consuming setup tasks:
- Configuring authentication systems
- Setting up file storage and validation
- Integrating with AI providers
- Managing database schemas and migrations
- Handling deployment configurations
AiKit packages all of these into a cohesive toolkit that handles the infrastructure, so you can focus on building unique features that matter to your users.
Getting Started in Minutes
The beauty of AiKit lies in its simplicity:
- Clone the repository
- Run
docker-compose upfor local development - Configure your environment variables
- Start building your AI features

The included documentation guides you through:
- Local development setup
- Environment configuration
- Deployment to production
- Adding new AI integrations
- Customizing the frontend components
What Makes AiKit Different
Unlike other boilerplate projects, AiKit is specifically designed for AI applications with:
- AI-First Architecture: Built around the unique needs of AI workflows
- Multiple AI Provider Support: Not locked into a single AI service
- Production-Ready Security: Proper validation, rate limiting, and error handling
- Scalable Database Design: UUIDs, no foreign keys, designed for distributed systems
- Complete Documentation: Every component is documented with clear examples
What's Next
This image generation demo showcases just one use case. AiKit's flexible architecture supports any AI-powered application, from text processing tools to complex, multimodal applications.
I'll be sharing more examples and use cases as I continue building with AiKit. The goal is to create a comprehensive ecosystem that enables developers to rapidly prototype and deploy AI applications without being hindered by infrastructure concerns.
Whether you're building a side project or a production application, AiKit provides the foundation you need to succeed.

If you don't already have a paid account, please subscribe via the link below.


